List of Patterns supported by FlexiVerse Free:
- 404 Error Page
- Service Page
- Cases
- Contact Info
- Archive Title
- Post Title
- CTA
- Footer
- Header
- Hero Content
- Home
- Latest News
- Main Banner
- Services
- Sidebar
- What We Do
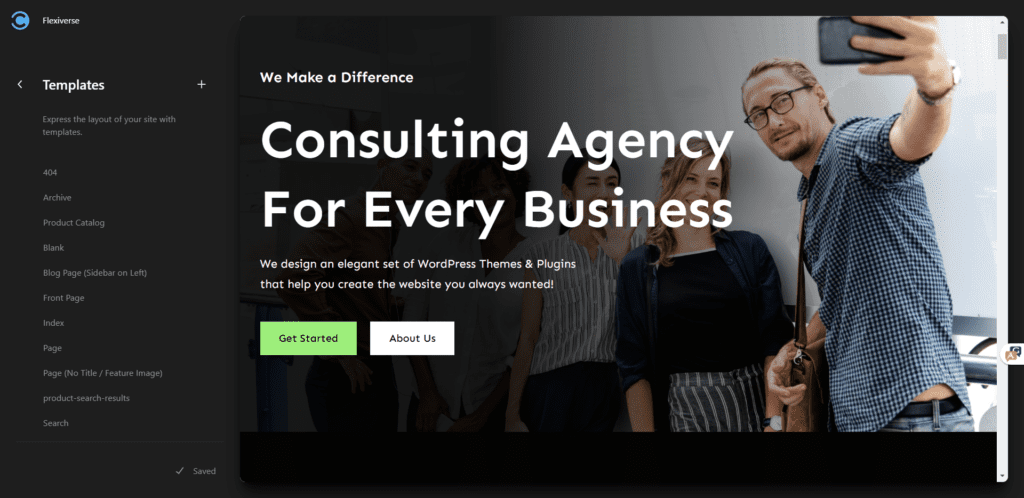
Templates supported by FlexiVerse:

- 404
- Archive
- Product Category
- Blank
- Blog Page(Sidebar on Left)
- Front Page
- Index
- Page
- Page(No Title/Feature Image)
- Product Search Results
- Search
- Single
- Single Product
- Products by Category
- Products by Tag
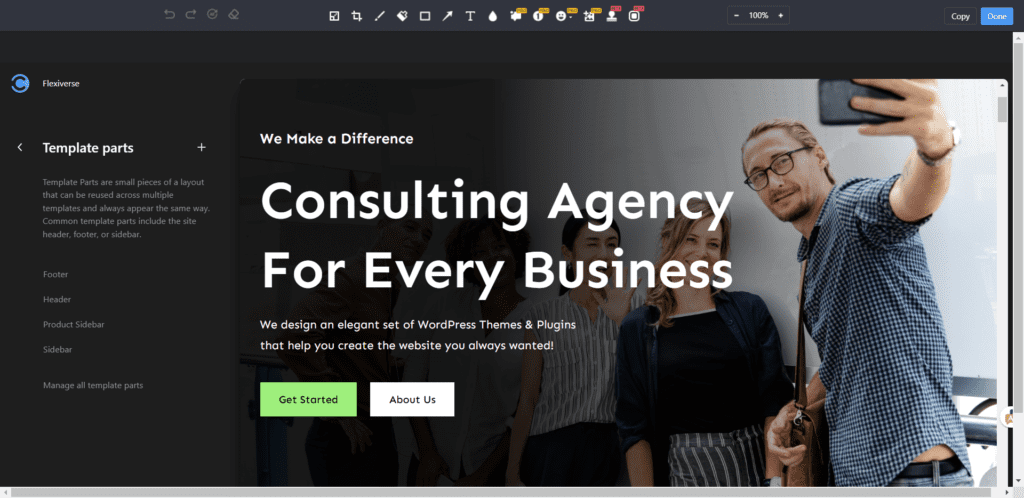
Template Parts by FlexiVerse:

- Footer
- Header
- Product Sidebar
- Sidebar
How to import demo?
Download your demo content from github repository here: https://github.com/fireflythemes/demo-content.Find your theme and download xml file after you get your file,here is how you import demo content:
- Go to Tools -> Import
- Under WordPress Click “Run Importer”
- Select the xml file to upload the demo
- Demo will be imported after few minutes
How to add Pattern?
Adding Patterns in FlexiVerse is very easy, you will have to drag and drop pattern in desired area and start editing. Go to this link for more information about Block and Patterns
Here are few steps to add patterns in your website:
- Go to New/Edit, page or post
- Click on “+” sign on the top left bar to display Blocks and Pattern, Click on Pattern
- Click on “FlexiVerse” to see list of pattern provided by FlexiVerse or you can search patterns from search bar itself
- Simply drag and drop patterns to desired area
- Then you can start editing sections of your pattern
- Click Save after you are done editing
How to edit section of patterns?
Full site editing is all about editing patterns as per your convenience in editor itself. You can preview changes made in editor, no need to go to front end to load changes you made.
Here are step to edit sections of pattern after you add desired pattern to New/Edit, page or post:
- After adding patterns make sure you click on save
- Start editing section of pattern such as image, text or you can add pattern itself
- Simply click on pattern to start editing, after clicking on pattern tool box will appear you can change image, edit, remove certain section
- Click setting button on top right of the editor to edit further advance sections like Color, Typography, Dimensions, Layouts and so on
- Finally, Click “Save” to save changes
Note: Apply this method for all Patterns, but the option provided by patterns varies according to the design of patterns
We have listed few instructions of the main Patterns supported by FlexiVerse:
Service Page
Service Page pattern in FlexiVerse displays the service you provide, using this pattern you can add information about your sevice add images and button. It also comes with header.
Here is how you add edit service page:
- Go to New/Edit, page or post
- Click on “+” sign on the top left bar to display Blocks and Pattern, Click on Pattern
- Click on “FlexiVerse” to see list of pattern provided by FlexiVerse scroll down to find Service Page
- Simply click the service page to add
- Then you can start editing sections of your pattern by clicking on element of the pattern itself itself
- Click on the header to replace image and other options
- For more advance option click on setting icon on top right of the editor. Edit as per your need
- Click Save after you are done editing
Home
We have crafted a distinctive home pattern for FlexiVerse, comprising 7 distinct sections. This design simplifies the customization of your homepage, eliminating the need for extensive additional effort as required by other patterns. By seamlessly integrating the footer pattern, your homepage can be prepared within a few clicks, streamlining the process effectively.
Here is how you add Home pattern:
- Go to New/Edit, page or post
- Click on “+” sign on the top left bar to display Blocks and Pattern, Click on Pattern
- Click on “FlexiVerse” to see list of pattern provided by FlexiVerse scroll down to find Home
- Simply click the service page to add
- Then you can start editing sections of your pattern by clicking on element of the pattern itself itself
- Click on the header to replace image and other options
- For more advance option click on setting icon on top right of the editor. Edit as per your need
- Click Save after you are done editing
Footer
Footer in FlexiVerse has five layout, you can add or remove pattern in the default layouts or edit the default text.
Here is how you add and edit default Footer:
- Go to New/Edit, page or post
- Click on “+” sign on the top left bar to display Blocks and Pattern, Click on Pattern
- Click on “FlexiVerse” to see list of pattern provided by FlexiVerse scroll down to find Footer
- Simply click the footer to add
- Then you can start editing sections of your pattern by clicking on default footer itself
- For more advance option click on setting icon on top right of the editor. Edit as per your need
- Click Save after you are done editing
Cases
FlexiVerse embraces the Cases pattern, an exceptional approach that empowers you to exhibit your latest projects accompanied by images and titles. This content layout is organized in three rows and two columns, creating an aesthetically pleasing arrangement that beautifully showcases the images.
Here is how you add and edit default Cases:
- Go to New/Edit, page or post
- Click on “+” sign on the top left bar to display Blocks and Pattern, Click on Pattern
- Click on “FlexiVerse” to see list of pattern provided by FlexiVerse scroll down to find Cases
- Simply click the Cases to add
- Then you can start editing sections of your pattern by clicking on default Cases itself, replace image, title, header and so on
- For more advance option click on setting icon on top right of the editor. Edit as per your need
- Click Save after you are done editing
What We Do
FlexiVerse offers a distinctive approach to the “what to do” pattern. Within FlexiVerse, we have developed a one-of-a-kind design specifically for this pattern. This design enables you to elegantly showcase the services you offer through a logo, enhancing its appeal and attractiveness to visitors.
Here is how you add What We Do:
- Go to New/Edit, page or post
- Click on “+” sign on the top left bar to display Blocks and Pattern, Click on Pattern
- Click on “FlexiVerse” to see list of pattern provided by FlexiVerse scroll down to find What We Do
- Simply click the What We Do to add
- Then you can start editing sections of your pattern by clicking on default What We Do itself, replace image, title, header and so on
- For more advance option click on setting icon on top right of the editor. Edit as per your need
- Click Save after you are done editing

 Login / Register
Login / Register