FlexiVerse Pro
Flexiverse Pro is a modern, dynamic user-friendly WordPress Theme powered by FullSite Editing. Its features make it a breeze to design and launch a professional, responsive, and dynamic website that stands out in the digital landscape.
FlexiVerse Pro’s adaptability enables users to create unique and tailored web experiences suited to various industries and purposes. Embrace the versatility of Flexiverse Pro and take your web development journey to new heights.
You can open site editor and start customizing block patterns. You can easily drag and drop blocks and patterns provided by theme and start editing.
We have added pre-define pattern which are perfect to create beautiful website in no time.
You can also add blocks inside pattern which are explained below.
Blocks in FlexiVerse Pro Pro
There are 8 blocks in FlexiVerse Pro:
- Skills Bar
- Masonry
- Popup Video
- Header Search
- Header Social
- Icons
- Slider
- Tabs
List of Patterns in FlexiVerse Pro
- 404 Error Page
- Service Page
- Advance Slider
- Cases
- Contact Info
- Archive Title
- Post Title
- CTA
- Footer
- Header
- Hero Content
- Home
- Latest News
- Main Banner
- Pricing
- Services
- Sidebar
- Skills
- Tabs
- Team
- Testimonial Carousel
- What We Do
List of Template in FlexiVerse Pro
- All Archive
- Blank
- Blog Home
- Blog Page(Sidebar on Left)
- Cart
- Checkout
- Index
- Order Confirmation
- Page(No Title/Feature Image)
- Page404
- Pages
- Product Catalog
- Product Search Results
- Products by Attribute
- Products by Category
- Products by Tag
- Search Results
- Single Posts
- Single Product
List of Template Parts in FlexiVerse Pro
- Sidebar
- Product
- Checkout Header
- Header
- Footer
Working with Blocks and Pattern
FlexiVerse Pro is block based theme for WordPress full site editing. Full site editing is a set of new WordPress features that helps us edit all parts of our website: Block themes, template editing, site blocks, and global styles.
Go to this link for more information about blocks and patterns
How to add Blocks?
Adding blocks is also same as adding patterns. Furthermore, you can add block inside patterns.
Just drag and drop or click on “+” sign to open tool box search for block you want to add then edit accordingly.
Here are steps to add blocks to your website:
- Go to New/Edit, page or post
- Click on “+” sign on the top left bar to display Blocks and Pattern, Click on Blocks
- Scroll down to find FlexiVerse Pro Blocks or simply search blocks from search bar
- Then Drag and Drop block in desired area
- You can also add block by clicking on “+” sign in the content itself search for block you want to add
- Make required changes and Click save to save changes
How to add Pattern?
Adding Patterns in FlexiVerse Pro is very easy, you will have to drag and drop pattern in desired area and start editing.
Here are few steps to add patterns in your website:
- Go to New/Edit, page or post
- Click on “+” sign on the top left bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “FlexiVerse Pro” to see list of pattern provided by FlexiVerse Pro or you can search patterns from search bar itself
- Simply drag and drop patterns to desired area
- Then you can start editing sections of your pattern
- Click Save after you are done editing
How to edit section of patterns?
Full site editing is all about editing patterns as per your convenience in editor itself. You can preview changes made in editor, no need to go to front end to load changes you made.
Here are step to edit sections of pattern after you add desired pattern to New/Edit, page or post:
- After adding patterns make sure you click on save
- Start editing section of pattern such as image, text or you can add pattern itself
- Simply click on pattern to start editing, after clicking on pattern tool box will appear you can change image, edit, remove certain section
- Click setting button on top right of the editor to edit further advance sections like Color, Typography, Dimensions and so on
- Finally, Click “Save” to save changes
Note:Apply this method for all Patterns, but the option provided by patterns varies according to the design of patterns
Working with Navigation Block(Add Edit Menu)
Click Here for more information about Navigation Block
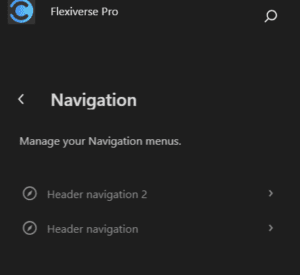
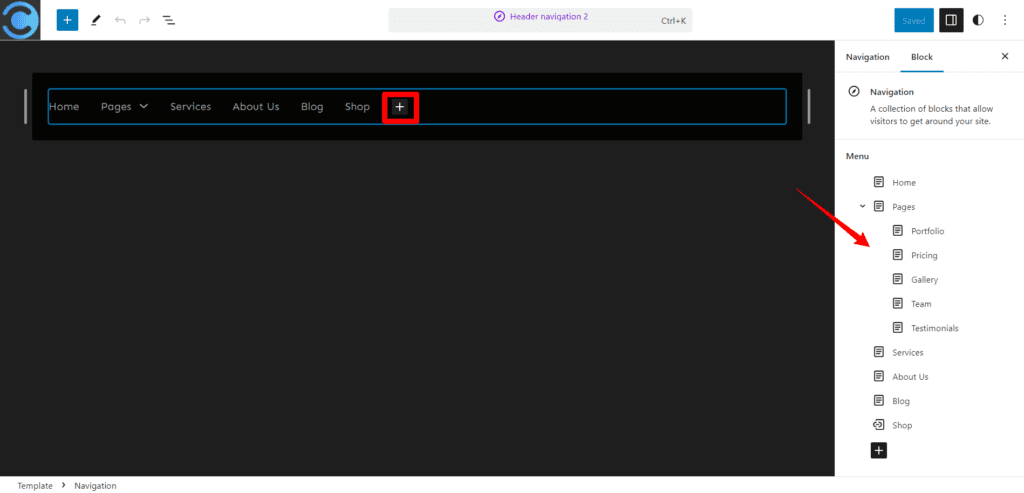
For menu option click on Appearance -> Editor -> Navigation, you will find
2 predefined navigation option(Header Navigation2, Header Navigation) in FlexiVerse Pro.
Here are few images to add edit menu:



We have listed few instructions of the main Patterns supported by FlexiVerse Pro:
Hero content
Hero Content pattern display certain type section in the theme that can be highlighted. Here is how you add and edit hero content:
- Go to New/Edit, page or post
- Click on “+” sign on the top left bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “FlexiVerse Pro” to see list of pattern provided by FlexiVerse Pro or you can search patterns from search bar itself
- Simply drag and drop Hero Content to desired area
- Then you can start editing sections of your pattern by clicking on hero content itself
- For more advance option click on setting icon on top right of the editor there you will find options like color, typography, radius. Edit as per your need
- Click Save after you are done editing
Footer
Footer in FlexiVerse Pro has four layout, you can add or remove pattern in the default layouts or edit the default text.
Here is how you add and edit default footer:
- Go to New/Edit, page or post
- Click on “+” sign on the top left bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “FlexiVerse Pro” to see list of pattern provided by FlexiVerse Pro or you can search patterns from search bar itself
- Simply drag and drop default footer to desired area
- Then you can start editing sections of your pattern by clicking on default footer itself
- For more advance option click on setting icon on top right of the editor. Edit as per your need
- Click Save after you are done editing
Services
Services pattern in FlexiVerse Pro allow you to display kind of service you provide. It supports 3 columns with some text and know more button(add links in know more button).
Here is how you add services pattern:
- Go to New/Edit, page or post
- Click on “+” sign on the top left bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “FlexiVerse Pro” to see list of pattern provided by FlexiVerse Pro or you can search patterns from search bar itself
- Simply drag and drop services to desired area
- Then you can start editing sections of your pattern by clicking on services itself
- For more advance option click on setting icon on top right of the editor, then click on each section such to open editor such as styles, Image dimensions, layout, color , typography, media settings, opacity, dimensions
- Edit as per your need
- Click Save after you are done editing
Skills
FlexiVerse Supports Skills pattern, here you can show your skill set in percentage alogn with Title and descrioption.
- Go to New/Edit, page or post
- Click on “+” sign on the top left bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “FlexiVerse Pro” to see list of pattern provided by FlexiVerse Pro or you can search patterns from search bar itself
- Simply drag and drop skills to desired area
- Then you can start editing sections of your pattern by clicking on services itself
- For more advance option click on setting icon on top right of the editor, then click on each section such to open editor such as styles, numbers in %, Color
- Edit as per your need
- Click Save after you are done editing
Tabs
Tabs pattern is a unique one supported by FlexiVerse Pro, in this pattern you can create different tabs for certain top and add content in each tab.
Here is how you add it:
- Go to New/Edit, page or post
- Click on “+” sign on the top left bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “FlexiVerse Pro” to see list of pattern provided by FlexiVerse Pro or you can search patterns from search bar itself
- Simply drag and drop Tabs to desired area
- Then you can start editing sections of your pattern by clicking on services itself
- To add new tab in the, click on New Tabs or simply duplicate the default tab, and add desired content in the respective tab
- For more advance option click on setting icon on top right of the editor, then click on each section such to open editor such as styles, columns, image width
- Edit as per your need
- Click Save after you are done editing
What we Do
What we do pattern is another very important pattern offered by FlexiVerse Pro. In this section you can add small image, description and link in know more button. By default there are 3 columns in what we do section but you can add pattern in between two sections.
Here is how you add what we do pattern:
- Go to New/Edit, page or post
- Click on “+” sign on the top left bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “FlexiVerse Pro” to see list of pattern provided by FlexiVerse Pro or you can search patterns from search bar itself
- Simply drag and drop what we do pattern to desired area
- Then you can start editing sections of your pattern by clicking on services itself
- For more advance option click on setting icon on top right of the editor, then click on each setion such to open editor such as block spacing, layout, color, typography, media settings, opacity, dimensions
- Edit as per your need
- Click Save after you are done editing

 Login / Register
Login / Register