Social icons can be easily added to our theme . You just have to create a custom menu, and add your social media links as menu links to it.
Create Social Icons menu
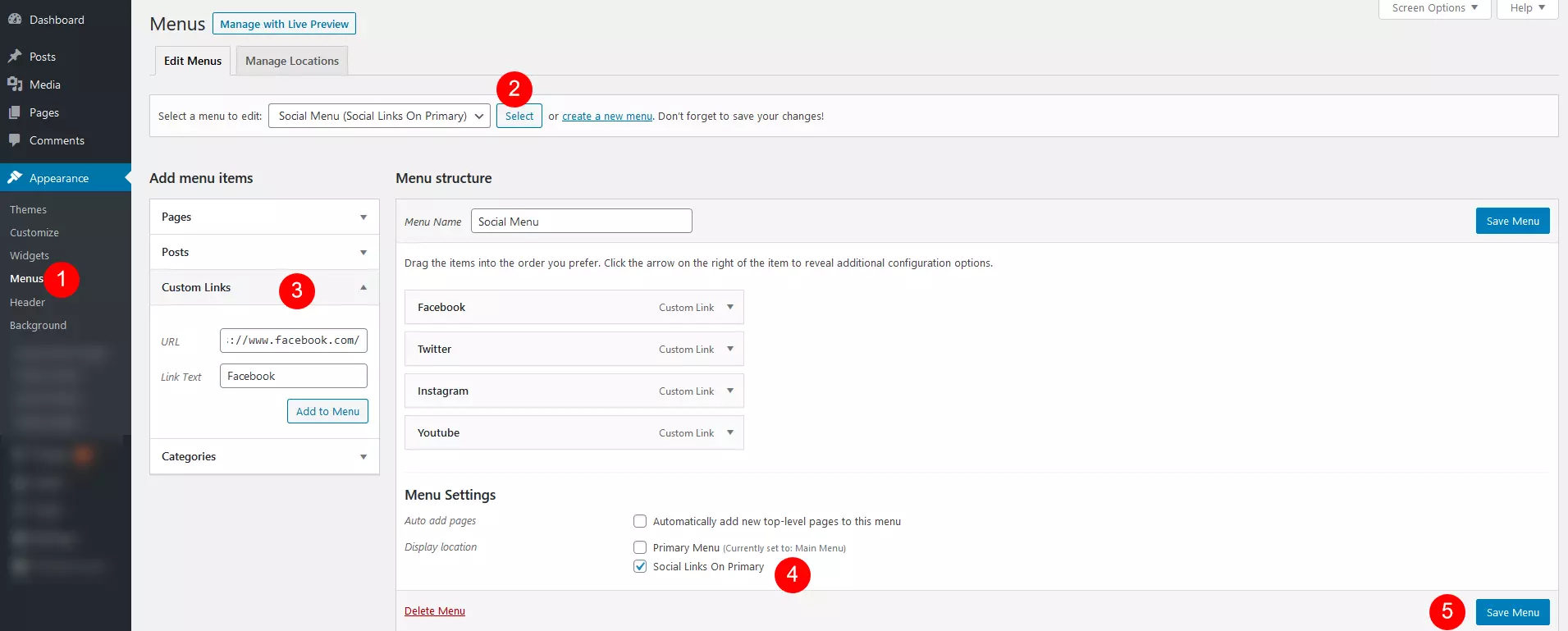
- Go to Appearance->Menus in your WordPress Backend
- Click on create a new menu. Then insert a menu name like Social Icons to create the menu.
- Afterwards you can add all your social media profiles by using the Custom Links menu type. Enter the URL to your social media profile like Twitter and Facebook. The Link Text is not displayed and only used in the Backend.
- You can assign the menu to the Social Icons menu location.
- Depending on the theme, there might be different menu locations available for social menus. For example a location for Social Links On Primary or just Social Links.
Please note that social icons are not displayed in normal locations like Main Navigation.
Alternative: Social Icons Widget(Premium Version)
In addition, you can also display the Social Icons Menu in a widget.
After you have saved the menu, you can use the Social Icons Widget on Appearance → Widgets in your WordPress Backend.
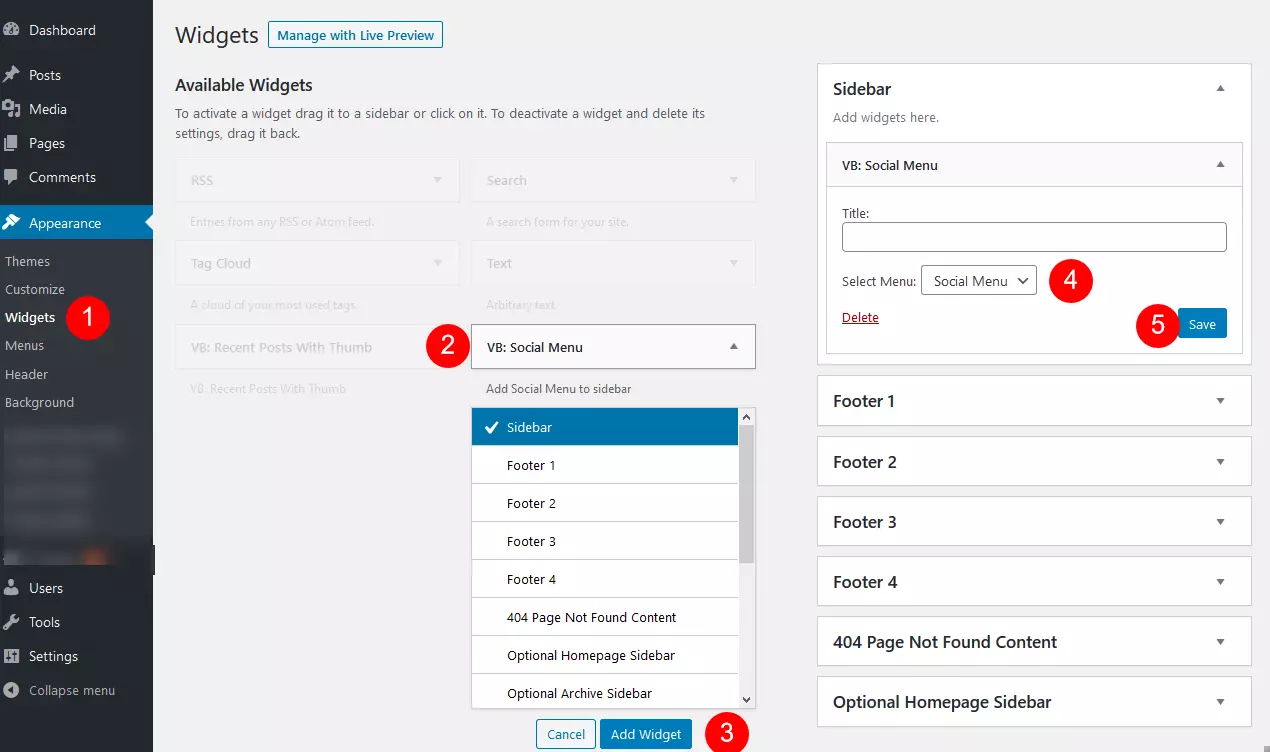
- Go to Appearance->Widgets in your WordPress Backend
- Select the widget for social menu. This varies with theme. VB: Social Menu for Versatile Business Pro Theme
- Select the Sidebar/Widget Area you want to add social icons to and then add the widget
- Select the menu you created
- Save
The Menu will appear in your sidebar.
Included Social Media Sites
The theme will automatically detect the URLs of your menu links and show the appropriate icon using the Font Awesome icon font, almost all social icons that are included. If you add a link to an unsupported website a default chain icon will be used.
Opening Links in new tab
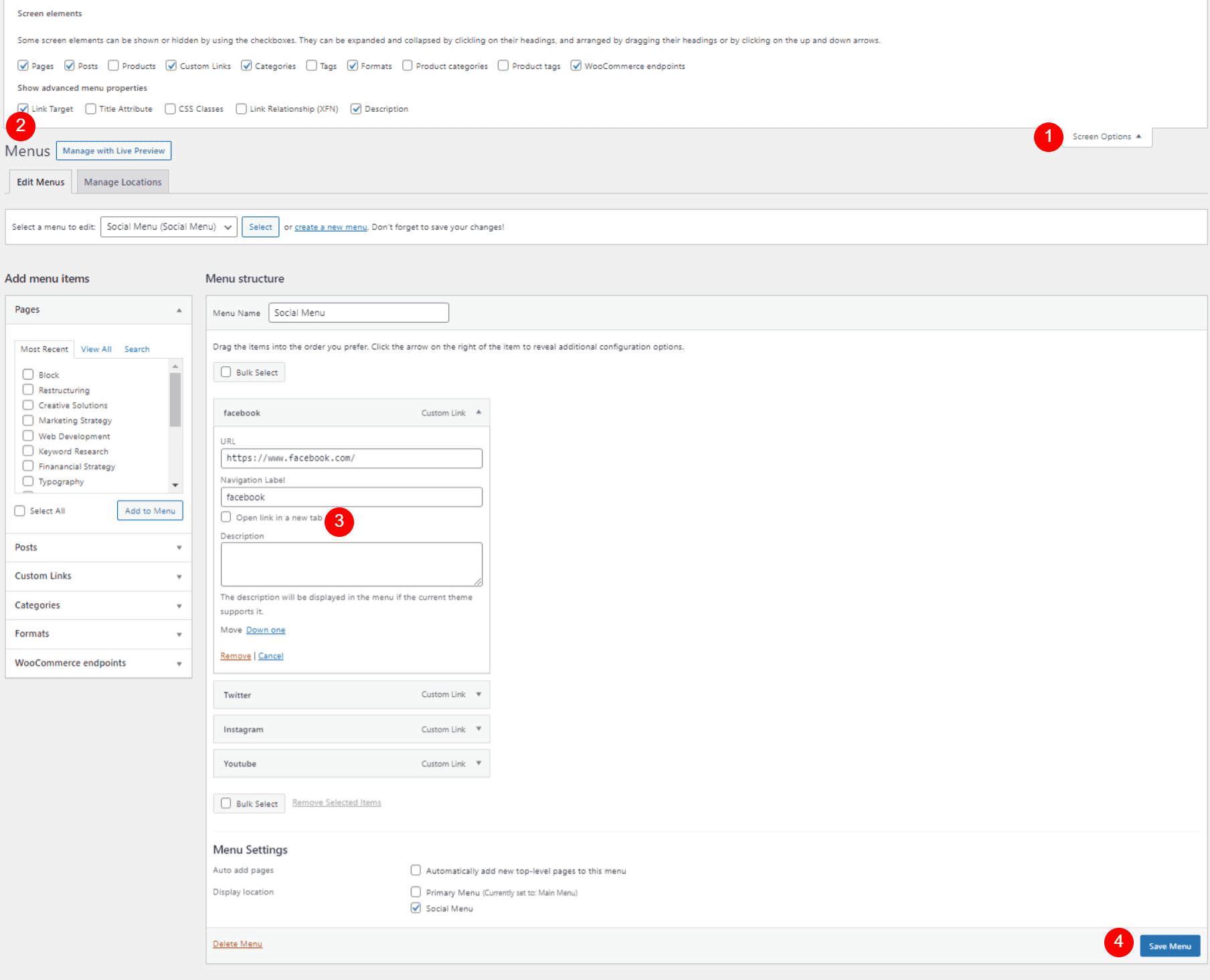
- Click on the Screen Options link in the top right corner of the menu admin screen.
- Check the “Link Target” option : this will reveal the “Open link in a new tab” option.
- Check Open link in a new tab checkbox
- Save


 Login / Register
Login / Register