SwiftStore, a dynamic and feature-rich WooCommerce-ready WordPress theme designed to accelerate your online store’s success. With its sleek design and seamless integration with WooCommerce, SwiftStore provides a robust foundation for creating a visually stunning and high-performing e-commerce website. From flexible customization options powered by Full Site Editing to efficient product management and a user-friendly interface.
SwiftStore empowers you to effortlessly showcase and sell your products while delivering an exceptional shopping experience to your customers. The responsive layout ensures your store looks amazing and functions flawlessly across all devices, including desktops, tablets, and mobile phones. Your customers will enjoy a smooth and intuitive browsing experience, leading to higher engagement and increased sales. Get ready to accelerate your online business with SwiftStore!
Patterns in SwiftStore

- Cover with Archive Title
- Cover with Post Title
- Discount Code
- Error 404
- Feature Banner One
- Feature Banner Three
- Feature Category Two
- Footer
- Header
- Home Page
- Latest Product
- Our Partner
- Product Sidebar
- Service
- Shop Title Cover
- Sidebar
- Trending Product
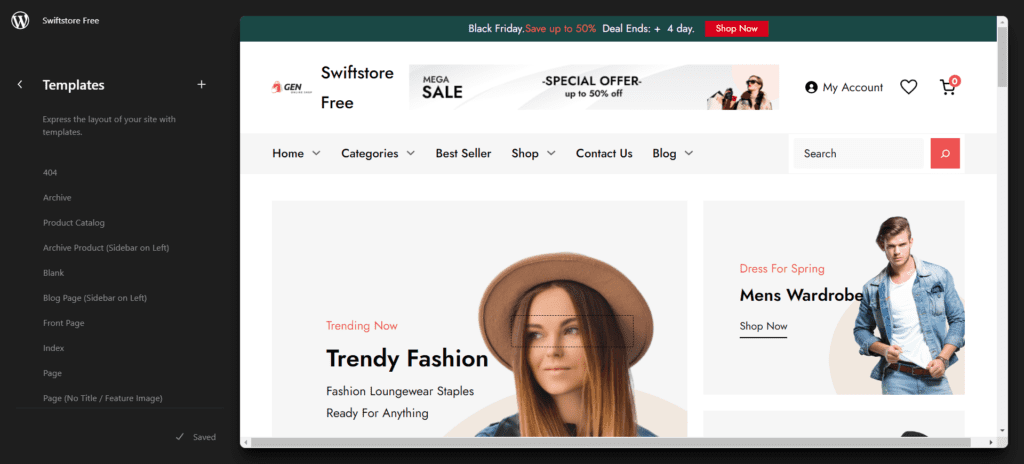
List of Template in SwiftStore

- 404
- Archive
- Product Catalog
- Archive Product(Sidebar on Left)
- Blank
- Blog Page (Sidebar on Left)
- Front Page
- Home
- Index
- Page
- Page(No Title/Feature Image)
- Product Search Results
- Search
- Single
- Single Product
- Products by Attribute
- Products By Category
- Products By Tag
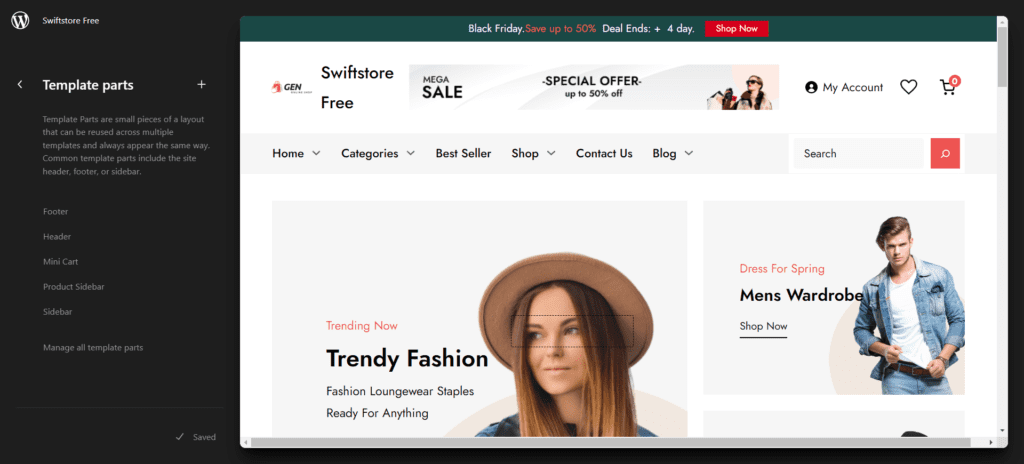
List of Template Parts in SwiftStore

- Footer
- Header
- Product Sidebar
- Sidebar
How to import demo?
Download your demo content from GitHub repository here: https://github.com/fireflythemes/demo-content.Find your theme and download xml file after you get your file, here is how you import demo content:
- Go to Tools -> Import
- Under WordPress Click “Run Importer”
- Select the xml file to upload the demo
- Demo will be imported after few minutes
How to add Pattern?
Adding Patterns in SwiftStore is very easy, you will have to drag and drop pattern in desired area and start editing.
Here are few steps to add patterns in your website:
- Go to New/Edit, page or post
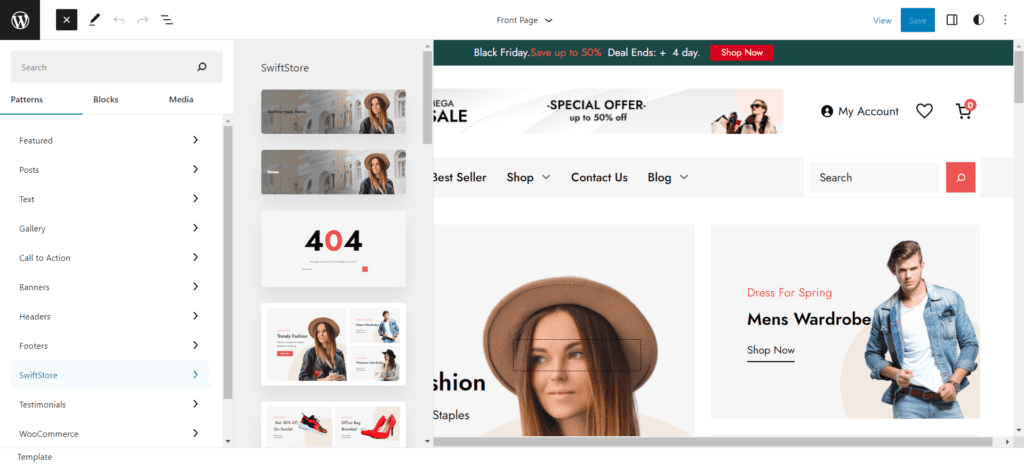
- Click on “+” sign on the top left bar to display Blocks and Pattern, Click on Pattern
- Click on “SwiftStore” to see list of pattern provided by SwiftStore or you can search patterns from search bar itself
- Simply drag and drop patterns to desired area
- Then you can start editing sections of your pattern
- Click Save after you are done editing
How to edit section of patterns?
Full site editing is all about editing patterns as per your convenience in editor itself. You can preview changes made in editor, no need to go to front end to load changes you made.
Here are step to edit sections of pattern after you add desired pattern to New/Edit, page or post:
- After adding patterns make sure you click on save
- Start editing section of pattern such as image, text or you can add pattern itself
- Simply click on pattern to start editing, after clicking on pattern tool box will appear you can change image, edit, remove certain section
- Click setting button on top right of the editor to edit further advance sections like Color, Typography, Dimensions, Layouts and so on
- Finally, Click “Save” to save changes
Note: Apply this method for all Patterns, but the option provided by patterns varies according to the design of patterns
We have listed few instructions of the main Patterns supported by SwiftStore:
Discount Code
Discount Code pattern is simple pattern here you can provide couple code or information about discount that you provide. Here is how you add and edit discount code content:
- Go to New/Edit, page or post
- Click on “+” sign on the top left bar to display Blocks and Pattern, Click on Pattern
- Click on “SwiftStore” to see list of pattern provided by SwiftStore or you can search patterns from search bar itself
- Simply drag and drop Discount Code to desired area
- Then you can start editing sections of your pattern by clicking on hero content itself
- For advance setting click on setting button on top right and change other options such as color, typography
- Click Save after you are done editing
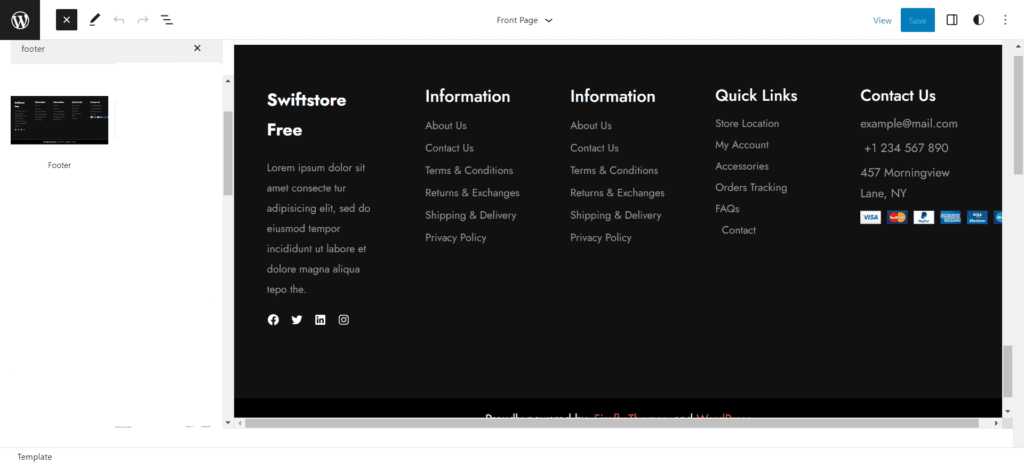
Footer

Footer in SwiftStore has five layout, you can add or remove pattern in the default layouts or edit the default text.
Here is how you add and edit default footer:
- Go to New/Edit, page or post
- Click on “+” sign on the top left bar to display Blocks and Pattern, Click on Pattern
- Click on “SwiftStore” to see list of pattern provided by SwiftStore scroll down to find footer
- Simply click the footer to add
- Then you can start editing sections of your pattern by clicking on default footer itself
- For more advance option click on setting icon on top right of the editor. Edit as per your need
- Click Save after you are done editing
Featured Category Three
Featured Category Three pattern allows you to display category of the product, here you can add link to redirect product to the same category.
Here is how you add Category:
- Go to New/Edit, page or post
- Click on “+” sign on the top left bar to display Blocks and Pattern, Click on Pattern
- Click on “SwiftStore” to see list of pattern provided by SwiftStore or you can search patterns from search bar itself
- Simply click featured category three to add it
- Then you can start editing sections of your pattern by clicking on recent work itself, you can add page link in the button to redirect it to the product page
- For more advance option click on setting icon on top right of the editor, then click on each section such to open editor such as layout , position
- Edit as per your need
- Click Save after you are done editing
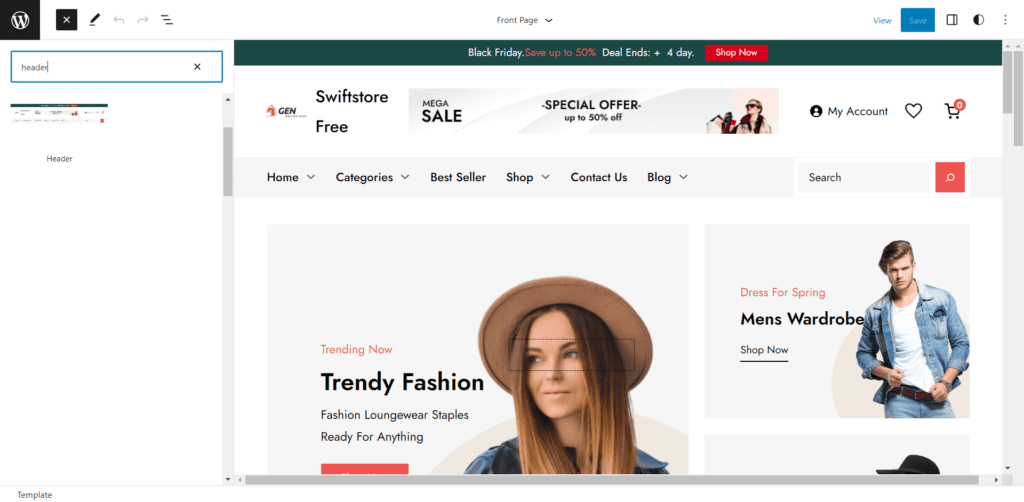
Header

SwiftStore supports three one header patterns Header, Here is how you add header to your website:
- Go to New/Edit, page or post
- Click on “+” sign on the top left bar to display Blocks and Pattern, Click on Pattern
- Click on “SwiftStore” to see list of pattern provided by SwiftStore or you can search patterns from search bar itself
- Simply drag and drop header
- Then you can start editing sections of your pattern by clicking on feature category itself
- Edit as per your need
- Click Save after you are done editing

 Login / Register
Login / Register